How to make website faster on all devices
In this day and age, there are so many ways to display content on your website. You can make content slide in a slider, pop up in a box, drop down, move sideways and so on. But all of that movement is a burden on page loading speed.
Having a fast-loading website is very important. The faster the website loads, the better the experience will be for the visitor. Many people have short attention spans these days, so if your website loads slowly, you’re only giving them a reason to click away.
Google has come to the rescue with their Page Speed Insights program, a free service that allows you to test your website for speed and functionality. It will give you score based on your load times for a mobile device and for your desktop website.
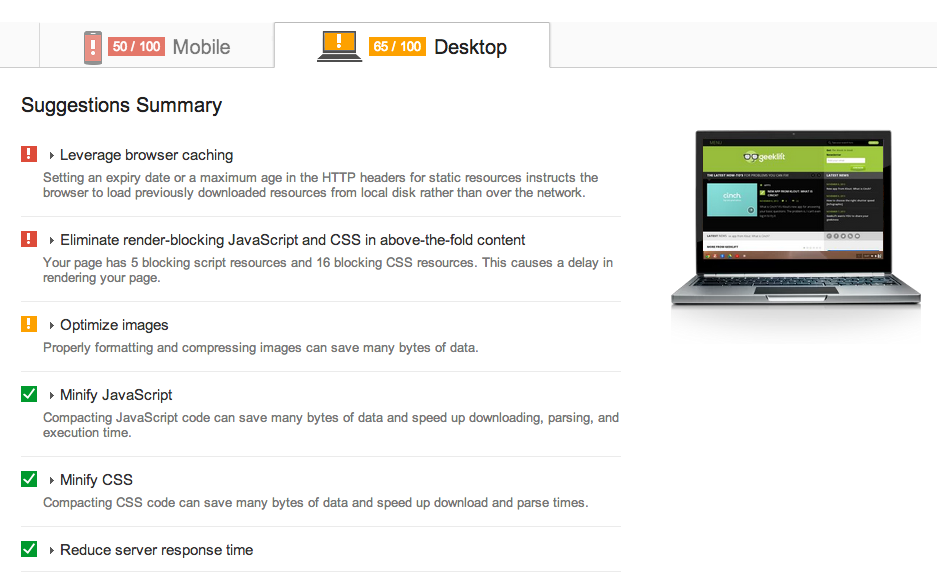
GeekLift.com has some work to do as you can see by the following image. We have already made some gains by fixing up some issues presented to us by Google. But we will continue to heed their warnings and see how we can make this website as fast as it can be so you, the reader, doesn’t have to sit. and. wait. for. things. to. load.
We hate waiting too.
How to make website faster with Page Speed Insights
To test your website is simple. Just follow the following steps:
1. Head to the Page Speed Insights page.
2. Add the domain address of your website.
3. Click Analyze.
4. Review Google’s recommendations.
If you’re just learning how to program or work with web design, some of these recommendations may be a bit tricky to understand. We will be offering a step by step eBook on how to tackle these steps one at a time.

But a quick way to fix the ‘Optimize Images’ issue? If you’re running a WordPress website (which we recommend), just download the plugin WP Smush.it from WPMUDev. Once installed, head to your Media option in the administrator back end and click on Bulk Smush It. This will crunch down all of you images to a respectable size without losing quality.
Depending on how many images you have on your site will depend on how long it takes to smush the images.
Onced completed, head back to Page Speed Insights and run the test again. You’ll be happy your score is a bit higher!
Repeat these steps on each recommendation and your website will be faster than ever before.
Image: TurtleHurdled